WordPressでSWELL を使い始めて黒いコードブロックを挿入したくなったので、探してみました。
ソースコードの「シンタックスハイライト」機能はプラグインとして開発されているようなので取り入れてみようと思います。
Highlighting Code Block
このプラグインの詳細な使用方法もきちんと専用ページでまとめてありました。
自分用に抜粋して備忘録としてこの記事を残します。
追加方法
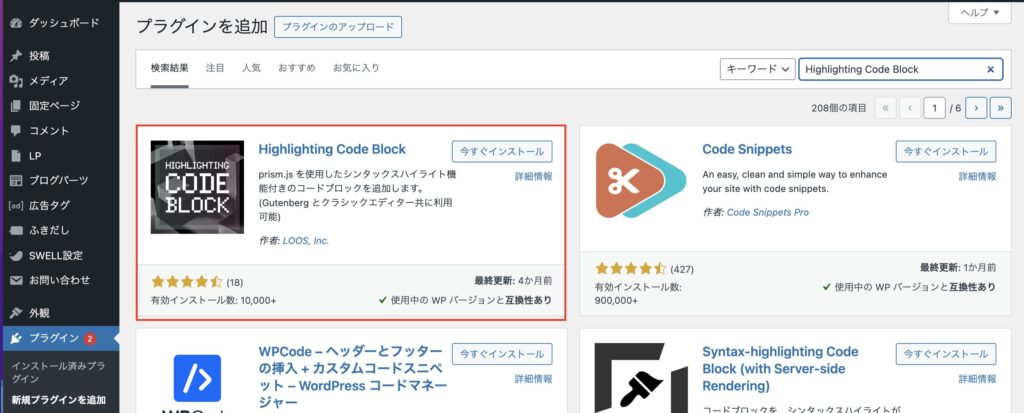
「プラグイン」>「新規プラグインを追加」から「Highlighting Code Block」を検索して下記画像の赤枠で囲んであるものインストールするだけみたいです!

インストールしたら有効化を忘れないようにしましょう!
使ってみる!
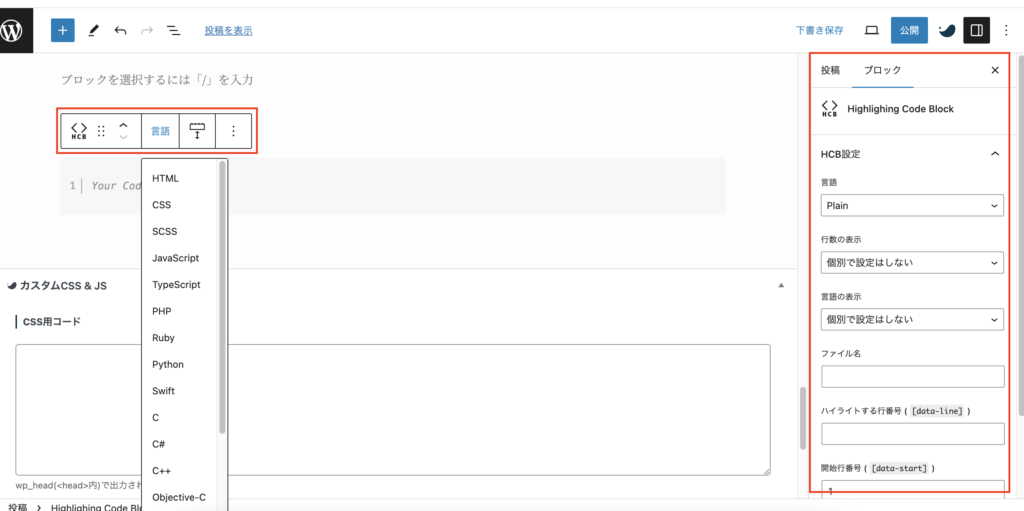
ブロッックの挿入ボタンを押すと、「Highlighting Code Block」というブロックが選択できるようになっています。

下の画像のように言語を選んで挿入が簡単にできます。

HCB設定
- ブロックツールバー
・言語設定 -
適切にシンタックスハイライトするために、コードの言語を選択
- ブロックサイドバー
・言語設定 -
適切にシンタックスハイライトするために、コードの言語を選択
- ・行数の表示設定
-
コードの横に行数を表示するかどうか。
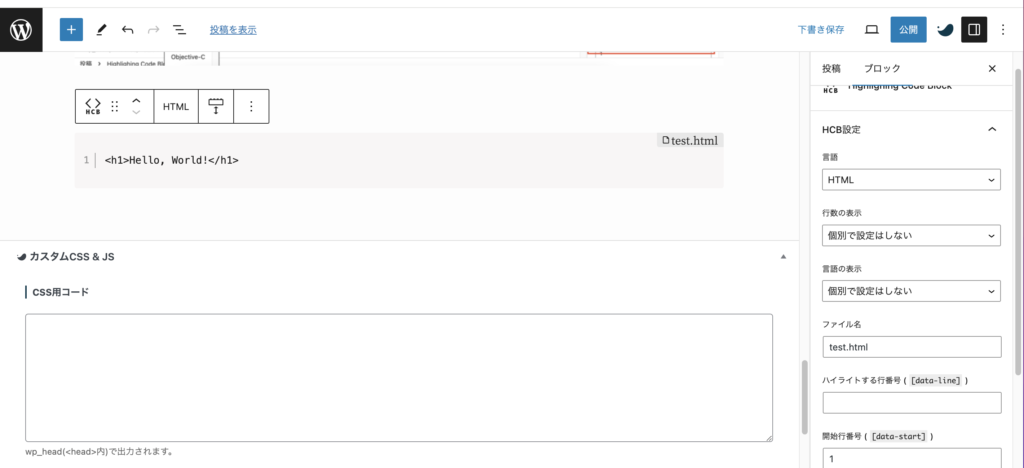
「[HCB]設定」ページでデフォルト値を設定できますが、それをブロックごとに上書きできる。 - ・ファイル名表記
-
コードブロックの右上にファイル名を表示する事が出来る。
ファイル名表示は、言語表示より優先される。 - ・ハイライトする行番号
-
ハイライトで目立たせたい行番号を設定できる。
- ・開始行番号
-
行数の表示がONの時、どの番号から開始するかを指定できる。
早速使ってみます。

あれ?なんか思ってたんのと違う・・・!
プラグインの基本的な設定
どうやらプラグインの基本的な設定が必要みたいです。
「Highlighting Code Block」に関する設定は、「設定」項目内の「[HCB] 設定」項目から可能とのことです。
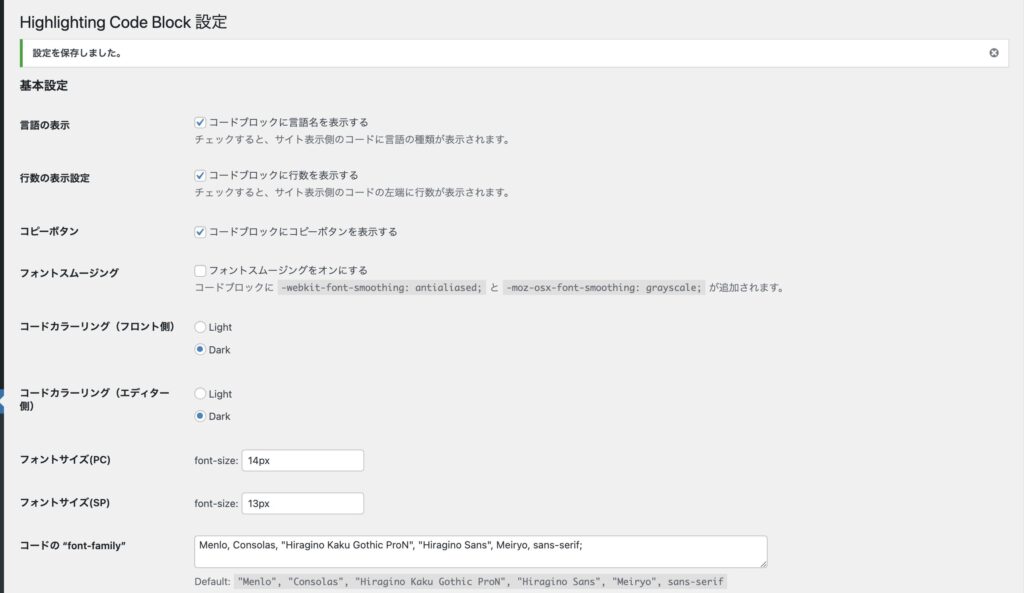
基本設定
基本的な機能として、以下のような設定ができるとのことです。
- 言語の表示:コードブロックに言語名を表示するかどうか
- 行数の表示設定:コードブロックに行数を表示するかどうか
- コピーボタン:コードブロックにコピーボタンを表示するかどうか
- フォントスムージング:フォントスムージングのオン・オフ
- コードカラーリング(フロント側):サイト表示側のコードカラーリング
- コードカラーリング(エディター側):エディターでのコードカラーリング
- フォントサイズ(PC):コードのフォントサイズ(PC)
- フォントサイズ(SP):コードのフォントサイズ(SP)
- コードの “font-family”:コードのフォントファミリー
では、私なりに設定してみよう!


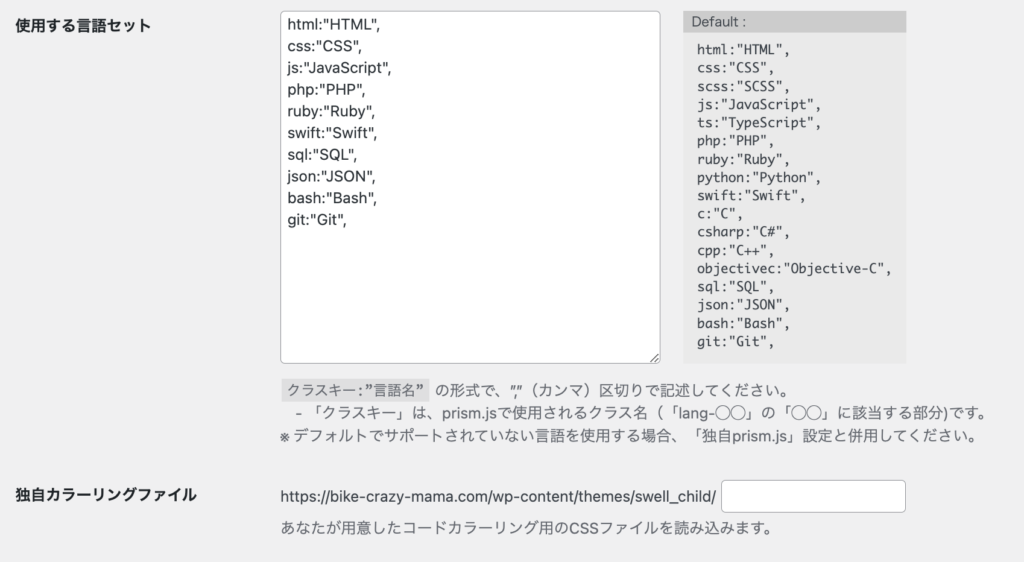
使用する言語セットは使いそうなものだけに一旦しておきます。
上記の設定だとこのように表示されます。

ほんとはVScordみたいに入力したコードに色がついていたらいいんですが・・・
調べてみるとデフォルトでコードに色がつく(シンタックスハイライト)機能が備わっているはずなのですが・・・
と思っていたら、ちゃんとレビュー機能(投稿を表示)で確認したら、下記のようにコードに色がついていました!
投稿を編集する画面では色はつかないみたいです。
echo 'Hello';まとめ
SWELLでプログラミングの記事を書く人は「Highlighting Code Block」のプラグインを導入するといいみたいです!


コメント